Page Load Snapshots
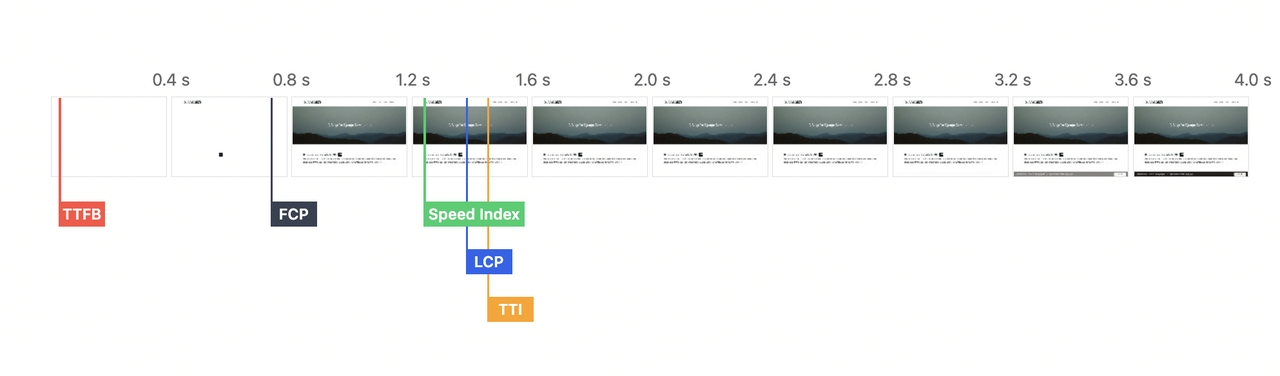
The page load snapshots display the loading behavior of the page with respect to time. This helps understand the performance bottlenecks and the order in which the elements are rendered on the screen.

The Page Load Snapshots also have labels that mark the important events during the Page Load such as Time to First Byte, First Contentful Paint, Speed Index, Largest Contentful Paint, and Time to Interactive.
You can use the Loading Snapshots to identify the priority in which the browser is rendering the elements on the Page. For the LCP Element, we recommend preloading it or using priority hints to give it high importance.
Page Load Snapshots may not have accurate markings for the Web Vitals Timings when Simulated Throttling is used. We highly recommend using Applied Throttling to obtain accurate results.