Layout Shift Visualizer
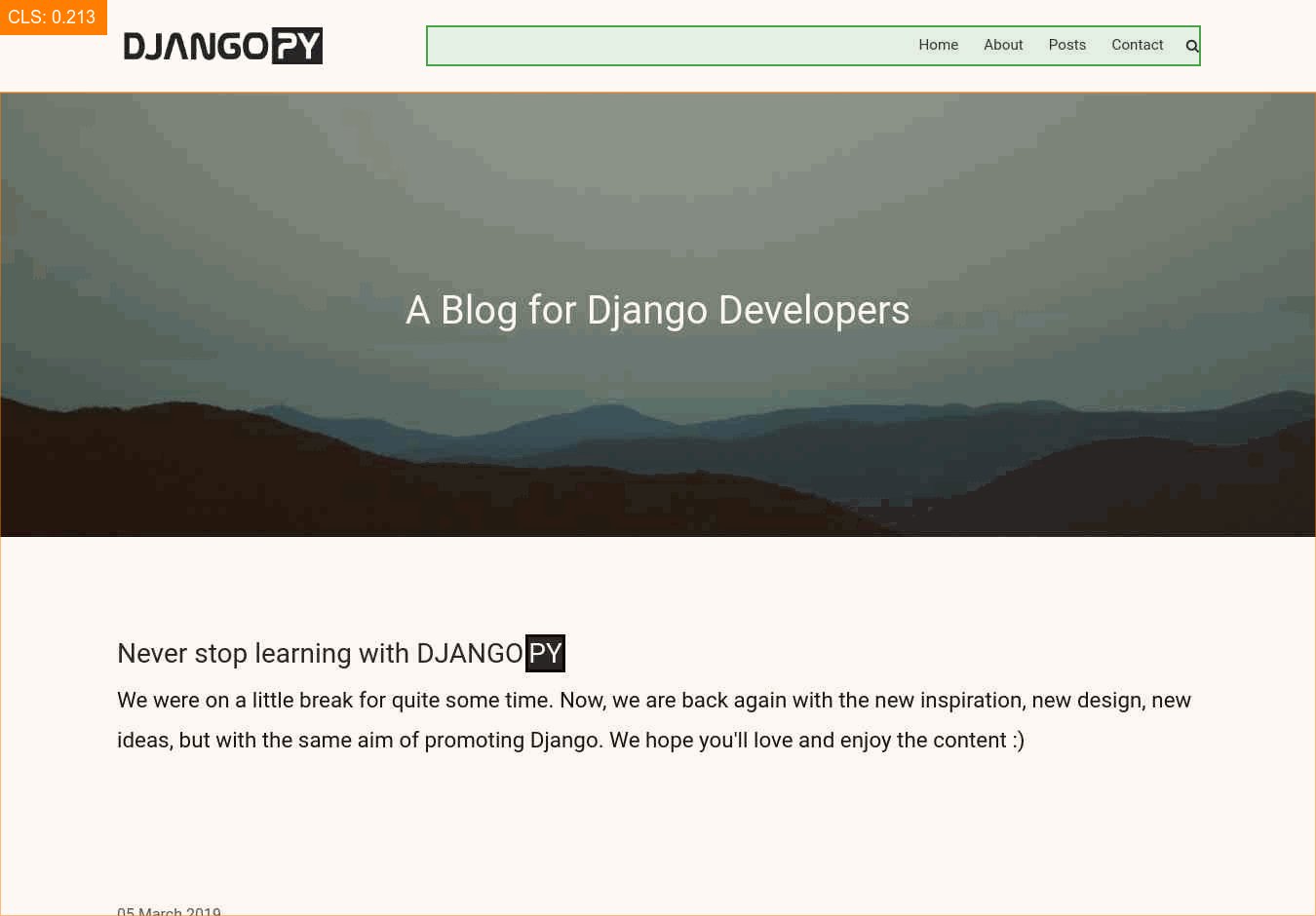
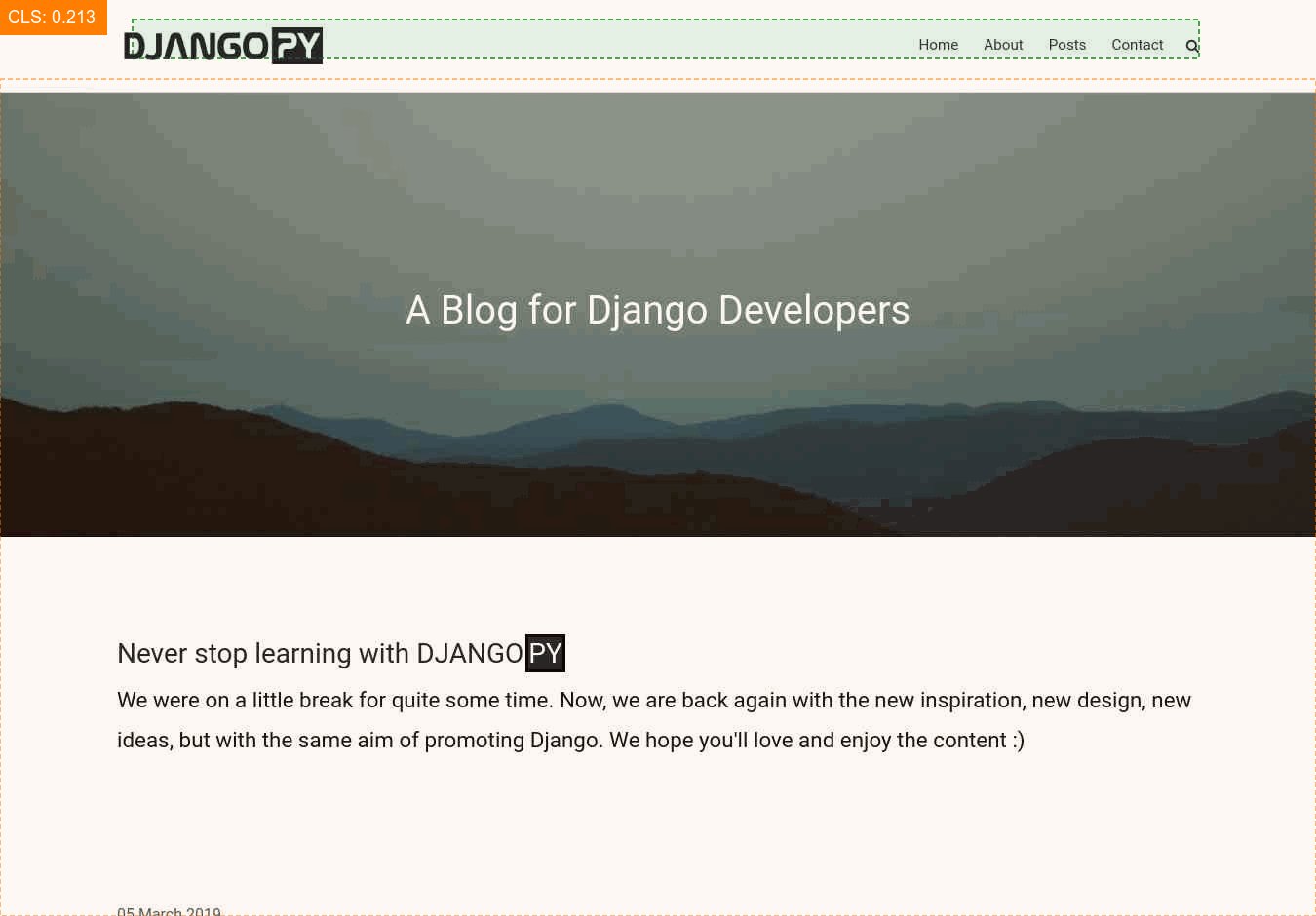
You can visualize the Layout Shift on the Web Page using the Layout Shift Visualizer that makes a GIF of the Element Shift.

Visualizing the Layout Shift makes it significantly easier to debug the exact cause of Shift.
In the above example, we can easily visualize two major layout shift:
- Shift in page's main content section
- Shift in the Navbar Links Container
The Layout Shift Visualizer Section will be shown only when ⚡️ SpeedVitals detects Layout Shift on the Web Page.
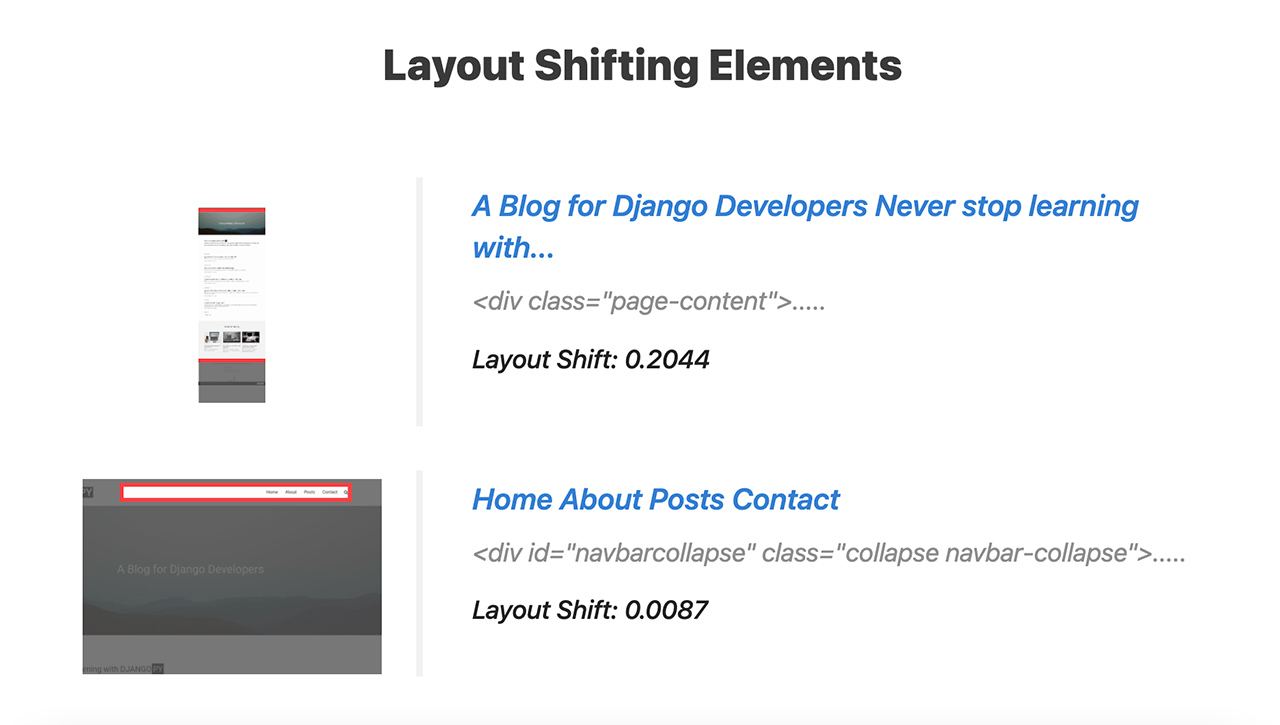
List of CLS Elements
Just below the CLS GIF, you can also find the list of CLS Elements on the Page. Each element is marked with a red boundary and you can also see the HTML Syntax of each element on its right side.

The individual layout shift score of each element is also present in this section.
Just like the LCP ELement, you can also zoom in to the screenshots of CLS Elements. Hover on the image of CLS Element where the 🔍 icon appears and click on it.