Code Coverage
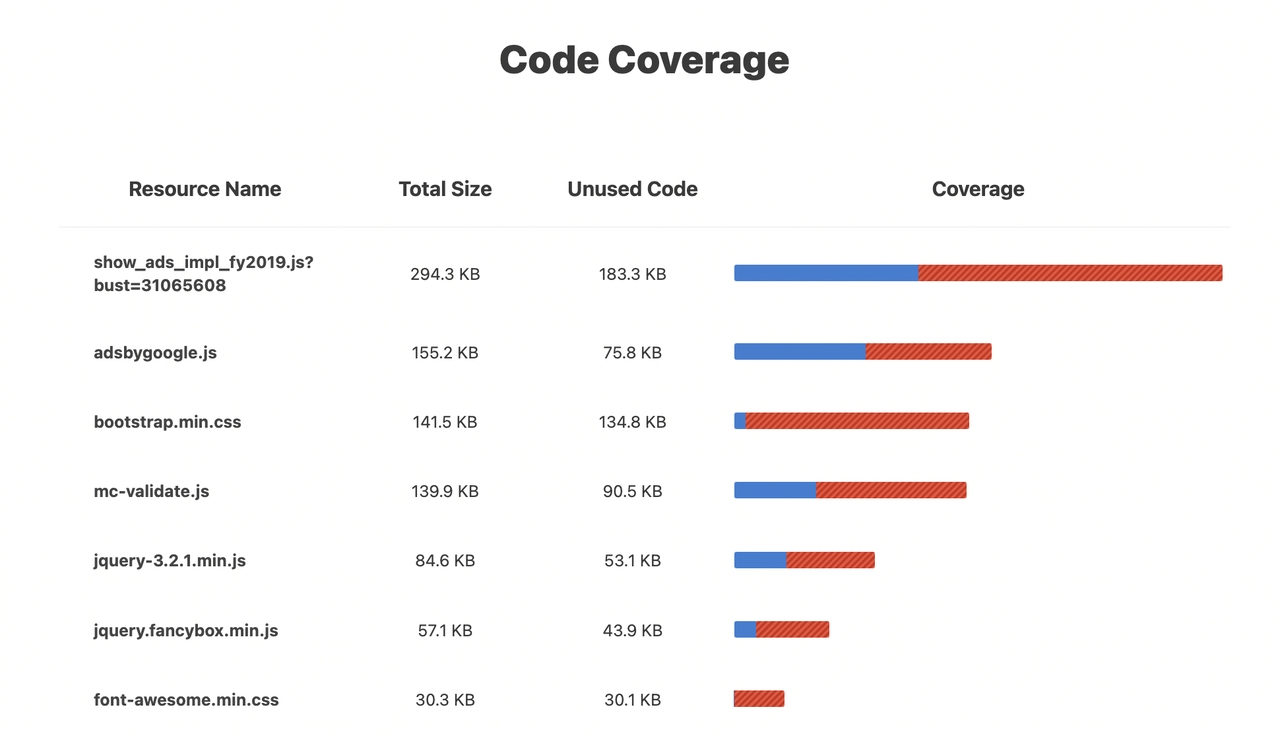
The Code Coverage Section displays the Unused CSS and JavaScript Code on the Page.
⚡️ SpeedVitals highly recommends including only the used portion of the Code on a Web Page.
https://speedvitals.com/report/

You can find the list of resources sorted by their size in descending order. The Coverage chart on the right side of each resource makes it easier to visualize the coverage.
You can view the resource file by clicking on the resource name. The Code Coverage section also supports Inline CSS Styles.
NOTE
You won't be able to click inline styles. To identify the inline style, copy the resource name and open the source code of the Web Page you're testing. Press Command/Ctrl + F and paste the copied content. This will help you find the inline style you need.